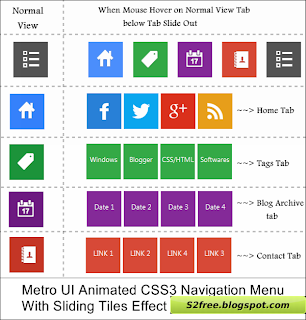
Animated CSS3 Metro UI Drop Down Menu With Sliding Tiles Effect v1.1
I have Posted My First Two Creation Using CSS3 Earlier In my Posts Before,, Those are
- Metro UI Social Profile and Search Box with Zoom & Glow Effects Widget v1.0 by MJN For Blogger ..
- Simple and Stylish Ribbon UI Social Profile Widget v1.0 by MJN For Blogger..
So after Working on Those Two Metro UI and Ribbon UI Widgets today I am Here With One More Metro UI Win 8 Style Drop Down Menu Using CSS3..
Demo of Metro UI Drop Down Menu With Sliding Tiles Effect v1.1
After Previewing Live Demo I think you are "Happy!!" to add it to your Blog or Site..
How to Add Metro UI Drop Down Menu With Sliding Effect Into Your Blog:
- First Go to "Blogger" and Go to your Blog Dashboard..
- Now Click On "Layout" In Left Side of your Blog..
- Now Click on "Add Gadget"..
- You Will Get Many Widgets..Scroll Down to "HTML/JavaScript"..
- Click On "HTML/JavaScript"..
- Now Paste This Below Set of Code in it..
<style>
/* demo page styles */
.mjn-tab1
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeFVAUxtkHgXJGx61eJaV0YCOWacSgUmyuRqpw5s1JgDRrZI31lU3l7oL6YyDjH_zh2xLfsvxV9zRPO_rjzIbfshULQHQrBV1dRLBmD1U_He-d8Dn8YRYD0RqjlpqPWkxXGZafPXtwB6g/h120/home.png) no-repeat center center #4d90fe;
}
.tab1:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeFVAUxtkHgXJGx61eJaV0YCOWacSgUmyuRqpw5s1JgDRrZI31lU3l7oL6YyDjH_zh2xLfsvxV9zRPO_rjzIbfshULQHQrBV1dRLBmD1U_He-d8Dn8YRYD0RqjlpqPWkxXGZafPXtwB6g/h120/home.png) no-repeat center center #3682FC;
}
.mjn-fb
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_QclBIvnja8B50g2hGTg6W1RIQV8pO1LVrQSoOajsW-QP7c0Nqs6rcLm5HY4by640eDIVVLoxbk_IV1RXDJPRESjXo_lGbCiCEUQrqfwKLWVqH8t9mYw3ocgP41tNW2zUmAydnG_EkNQ/s1600/facebook2.png) no-repeat center center #2A82D9;
}
.mjn-fb:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_QclBIvnja8B50g2hGTg6W1RIQV8pO1LVrQSoOajsW-QP7c0Nqs6rcLm5HY4by640eDIVVLoxbk_IV1RXDJPRESjXo_lGbCiCEUQrqfwKLWVqH8t9mYw3ocgP41tNW2zUmAydnG_EkNQ/s1600/facebook2.png) no-repeat center center #1f69b3;
}
.mjn-tw
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKGtVpm58wqEHZ4HxYwM0h3SlI9nT0eqe0YyLSsy48xke1mK4PqGrrFXB21ziHh-QIk3m_gk05Pip0ISeK-KfuGZeXA1AN9PlFj8YWRvPNjusAsf1gxTqiZ6JT5KTjjnfG0eOm24DjCp4/h120/twitter-bird-dark-bgs.png) no-repeat center center #0CA8F0;
}
.mjn-tw:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKGtVpm58wqEHZ4HxYwM0h3SlI9nT0eqe0YyLSsy48xke1mK4PqGrrFXB21ziHh-QIk3m_gk05Pip0ISeK-KfuGZeXA1AN9PlFj8YWRvPNjusAsf1gxTqiZ6JT5KTjjnfG0eOm24DjCp4/h120/twitter-bird-dark-bgs.png) no-repeat center center #43b3e5;
}
.mjn-g
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6Qza2RSzqjJFX7tYI_Vzq9s9_uVs6FMM54YlhK_mts-7GSLL1U9cjPFG5Ln_3s7I71xEAECZBN_r66N8iZY_kXOcyxkiDAeREZ1UbRWn2qKn2ui0vK3WmpitM3n2dJYgilas8r6gR9q8/s1600/google+plus2.png) no-repeat center center #DC321E;
}
.mjn-g:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6Qza2RSzqjJFX7tYI_Vzq9s9_uVs6FMM54YlhK_mts-7GSLL1U9cjPFG5Ln_3s7I71xEAECZBN_r66N8iZY_kXOcyxkiDAeREZ1UbRWn2qKn2ui0vK3WmpitM3n2dJYgilas8r6gR9q8/s1600/google+plus2.png) no-repeat center center #c53727;
}
.mjn-rss
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCfUXDCeLpO7PNxcWcl5nwzSXm7zlOuLEg90F9I_0LYhqC6gkxu2ZKDPS6uxTHP28oR1s1fIDomryVv8uVZgmi6rdFVFFrhxIaL6KIq5og8q9-N_4d6PqT_k7kXFSzob3TcWbgWKkQQig/s1600/feed2.png) no-repeat center center #E9A01C;
}
.mjn-rss:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCfUXDCeLpO7PNxcWcl5nwzSXm7zlOuLEg90F9I_0LYhqC6gkxu2ZKDPS6uxTHP28oR1s1fIDomryVv8uVZgmi6rdFVFFrhxIaL6KIq5og8q9-N_4d6PqT_k7kXFSzob3TcWbgWKkQQig/s1600/feed2.png) no-repeat center center #F9A914;
}
.mjn-tab2
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifwuD_Agl4S6n6iOvnr0M5VtAuHXAT9mj4IP1I1VlrPq1QFEBLYO_qTs-twTn6ykid0d67HDksIjcid7RDp1MotPwNfTbuIWRCMDjf2WV8njTd512eui6VYJo1xbMrn6E6b2XHwjhVA4U/h120/Tag.png) no-repeat center center #35aa47;
}
.mjn-tab2:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifwuD_Agl4S6n6iOvnr0M5VtAuHXAT9mj4IP1I1VlrPq1QFEBLYO_qTs-twTn6ykid0d67HDksIjcid7RDp1MotPwNfTbuIWRCMDjf2WV8njTd512eui6VYJo1xbMrn6E6b2XHwjhVA4U/h120/Tag.png) no-repeat center center #1d943b;
}
.mjn-tab2sub
{
background: #35aa47;
}
.mjn-tab2sub:hover{
background: #1d943b;
}
.mjn-tab3
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh53mi8ngdRYCbWlcU5PmdiUP14NOqQFtKmmGntST4hG4wjnIGMQtIkfq0SzYS6Xgy57oF8rgXQEP5flDS0u880M77bs2I2kB4fCZJtnLpCrl0kGejOG_tdaKf60wREi2q81OtLaeeNJtc/h120/archives.png) no-repeat center center #852b99;
}
.mjn-tab3:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh53mi8ngdRYCbWlcU5PmdiUP14NOqQFtKmmGntST4hG4wjnIGMQtIkfq0SzYS6Xgy57oF8rgXQEP5flDS0u880M77bs2I2kB4fCZJtnLpCrl0kGejOG_tdaKf60wREi2q81OtLaeeNJtc/h120/archives.png) no-repeat center center #6d1b81;
}
.mjn-tab3sub
{
background: #852b99;
height:70px;
}
.mjn-tab3sub:hover
{
background: #6d1b81;
}
.mjn-tab4
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcevWMrCw9qczsMVk8Peuvz3QmJXZMVN9QMGDJWNtJxT4kn0bAa4DA1xZowJxxgfV5-XI8Fb74Yk_sdXPB2wAFJFafASmMw-eXcXb17eCizJX-UAIBTiAzHmTNGhbNeBP1rXGjDhkQNdk/h120/contact.png) no-repeat center center #d84a38;;
}
.mjn-tab4:hover{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcevWMrCw9qczsMVk8Peuvz3QmJXZMVN9QMGDJWNtJxT4kn0bAa4DA1xZowJxxgfV5-XI8Fb74Yk_sdXPB2wAFJFafASmMw-eXcXb17eCizJX-UAIBTiAzHmTNGhbNeBP1rXGjDhkQNdk/h120/contact.png) no-repeat center center #c53727;
}
.mjn-tab4sub
{
background: #d84a38;;
}
.mjn-tab4sub:hover{
background: #c53727;
}
.mjn-tab5
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5MTbTQuV1FKzZXoubiPjLY-eCxDJwbG00ULfAVpiWWF4nm54C4rOGTLgdFGeCQ1iSiAyWkeiDwkfqOOvpk8LfvR4MlePxLHjFJ-ohQT6oe53ryxm2Fq24CAXQ8SHc230-D9Ao5oujYac/h120/Menu.png) no-repeat center center #555;
}
.mjn-tab5:hover
{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5MTbTQuV1FKzZXoubiPjLY-eCxDJwbG00ULfAVpiWWF4nm54C4rOGTLgdFGeCQ1iSiAyWkeiDwkfqOOvpk8LfvR4MlePxLHjFJ-ohQT6oe53ryxm2Fq24CAXQ8SHc230-D9Ao5oujYac/h120/Menu.png) no-repeat center center #222;
}
body {
background:none;
margin:0;
padding:0;
font-family: Helvetica,Arial,sans-serif;
font-size: 11px;
}
.mjn-metro-menu {
position:relative;
background:none;
width:500px;
height:90px;
border:none;
margin:20px auto;
padding:20px;
float:left;
}
/* navigation menu styles - main styles */
ul.navi {
position:relative;
z-index:100;
padding:0;
margin:0 0 0 60px;
list-style:none;
width:auto;
height:30px;
}
ul.navi > li {
width:70px;
height:70px;
position:absolute;
left:0;
top:0;
-moz-transition: -moz-transform 0.5s ease-in-out;
-ms-transition: -ms-transform 0.5s ease-in-out;
-o-transition: -o-transform 0.5s ease-in-out;
-webkit-transition: -webkit-transform 0.5s ease-in-out;
transition: transform 0.5s ease-in-out;
}
ul.navi a {
display:block;
width:70px;
height:70px;
position:absolute;
left:0;
top:0;
line-height:30px;
text-align:center;
text-decoration:none;
}
ul.navi a img {
border:0;
}
ul.navi a span {
position:relative;
top:30%;
font: 14px Segoe UI, Helvetica, Arial, sans-serif;
color:#fff;
}
/* top line - hover styles */
ul.navi:hover {
height:200px;
}
ul.navi:hover li#n1 {
-moz-transform: translatex(0px);
-ms-transform: translatex(0px);
-o-transform: translatex(0px);
-webkit-transform: translatex(0px);
transform: translatex(0px);
}
ul.navi:hover li#n2 {
-moz-transform: translatex(90px);
-ms-transform: translatex(90px);
-o-transform: translatex(90px);
-webkit-transform: translatex(90px);
transform: translatex(90px);
}
ul.navi:hover li#n3 {
-moz-transform: translatex(180px);
-ms-transform: translatex(160px);
-o-transform: translatex(160px);
-webkit-transform: translatex(160px);
transform: translatex(180px);
}
ul.navi:hover li#n4 {
-moz-transform: translatex(260px);
-ms-transform: translatex(270px);
-o-transform: translatex(270px);
-webkit-transform: translatex(270px);
transform: translatex(270px);
}
ul.navi:hover li#n5 {
-moz-transform: translatex(360px);
-ms-transform: translatex(360px);
-o-transform: translatex(360px);
-webkit-transform: translatex(360px);
transform: translatex(360px);
}
/* submenus - common styles */
ul.sub {
padding:0;
margin:0;
list-style:none;
width:100%;
height:200px auto;
position:absolute;
left:0;
top:0;
z-index:-1;
opacity:0;
-moz-transition: opacity 0s linear 1s;
-ms-transition: opacity 0s linear 1s;
-o-transition: opacity 0s linear 1s;
-webkit-transition: opacity 0s linear 1s;
transition: opacity 0s linear 1s;
}
ul.sub li {
width:80px auto;
height:80px;
position:absolute;
left:0;
top:0;
z-index:-1;
-moz-transition: -moz-transform 0.5s ease-in-out 0.5s;
-ms-transition: -ms-transform 0.5s ease-in-out 0.5s;
-o-transition: -o-transform 0.5s ease-in-out 0.5s;
-webkit-transition: -webkit-transform 0.5s ease-in-out 0.5s;
transition: transform 0.5s ease-in-out 0.5s;
}
/* submenus - hover styles */
ul.navi > li:hover ul {
opacity:1;
-moz-transition: opacity 0s linear 0.5s;
-ms-transition: opacity 0s linear 0.5s;
-o-transition: opacity 0s linear 0.5s;
-webkit-transition: opacity 0s linear 0.5s;
transition: opacity 0s linear 0.5s;
}
ul.navi li:hover ul li.l {
-moz-transform: translatex(-70px) translatey(90px);
-ms-transform: translatex(-70px) translatey(90px);
-o-transform: translatex(-70px) translatey(90px);
-webkit-transform: translatex(-70px) translatey(90px);
transform: translatex(-70px) translatey(90px);
}
ul.navi li:hover ul li.c {
-moz-transform: translatex(2px) translatey(90px);
-ms-transform: translatex(2px) translatey(90px);
-o-transform: translatex(2px) translatey(90px);
-webkit-transform: translatex(2px) translatey(90px);
transform: translatex(2px) translatey(90px);
}
ul.navi li:hover ul li.r {
-moz-transform: translatex(74px) translatey(90px);
-ms-transform: translatex(74px) translatey(90px);
-o-transform: translatex(74px) translatey(90px);
-webkit-transform: translatex(74px) translatey(90px);
transform: translatex(74px) translatey(90px);
}
ul.navi li:hover ul li.r1 {
-moz-transform: translatex(146px) translatey(90px);
-ms-transform: translatex(146px) translatey(90px);
-o-transform: translatex(146px) translatey(90px);
-webkit-transform: translatex(146px) translatey(90px);
transform: translatex(146px) translatey(90px);
}
</style>
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<div class="mjn-metro-menu">
<!-- defining top menu elements -->
<ul class="navi">
<li id="n1"><a class="mjn-tab1" href="http://s2free.blogspot.com/" title="Home" ></a>
<!-- defining sub menu elements --><ul class="sub">
<li class="l"><a class="mjn-fb" href="https://www.facebook.com/yourlink" title="Like Us on Facebook"></a></li>
<li class="c"><a class="mjn-tw" href="https://www.twitter.com/yourlink" title="Follow Us on Twitter"></a></li>
<li class="r"><a class="mjn-g" href="https://plus.google.com/u/0/123456789"></a></li>
<li class="r1"><a class="mjn-rss" href="https://feeds.feedburner.com/yourlink"></a></li>
</ul>
</li>
<li id="n2"><a class="mjn-tab2" href="http://s2free.blogspot.com/search/label/" title="Tags" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab2sub" href="http://s2free.blogspot.com/search/label/Windows"title="Windows"><span>Windows</span></a></li>
<li class="c"><a class="mjn-tab2sub" href="http://s2free.blogspot.com/label/Blogger" title="Blogger"><span>Blogger</span></a></li>
<li class="r"><a class="mjn-tab2sub" href="http://s2free.blogspot.com/search/label/CSS3" title="CSS/HTML"><span>CSS/HTML</span></a></li>
<li class="r1"><a class="mjn-tab2sub" href="http://s2free.blogspot.com/search/label/Softwares" title="Softwares"><span>Softwares</span></a></li>
</ul>
</li>
<li id="n3"><a class="mjn-tab3" href="s2free.blogspot.com/2013/" title="Blog Archive" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab3sub" href="s2free.blogspot.com/2013/"><span>2013</span></a></li>
<li class="c"><a class="mjn-tab3sub" href="s2free.blogspot.com/2013/"><span>2012</span></a></li>
<li class="r"><a class="mjn-tab3sub" href="s2free.blogspot.com/2013/"><span>2011</span></a></li>
<li class="r1"><a class="mjn-tab3sub" href="s2free.blogspot.com/2013"><span>2010</span></a></li>
</ul>
</li>
<li id="n4"><a class="mjn-tab4" href="http://mjntechtips.blogspot.in/p/blog-page.html" title="Contact Us" ></a>
<ul class="sub">
<li class="l"><a class="mjn-tab4sub" href="#"><span>LINK 1</span></a></li>
<li class="c"><a class="mjn-tab4sub" href="#"><span>LINK 2</span></a></li>
<li class="r1"><a class="mjn-tab4sub" href="#"><span>LINK 3</span></a></li>
<li class="r"><a class="mjn-tab4sub" href="#"><span>LINK 4</span></a></li>
</ul>
</li>
<li id="n5"><a class="mjn-tab5" href="#" ><span></span></a>
</li>
</ul>
<div style="clear:both"></div>
</div>
</!doctype>
- Now Click Save and Drag it to your desired position..
Customization :
Now Replace Links Text Highlighted in Color Facebook,Twitter,Google+,RSS and other in Red with your Link..Replace the Names Highlighted in Pink with your Words appropriate to link given..